From:小野裕史
ここ最近クライアントの新サービスのリリースに向けて、HPの進行やそのサービスに関連したメディアサイトのコンテンツに向けてバタバタとしていました。そして無事に両方ともリリースされました。そこで今回は一息ついた今のうちに(忘れる前に)、
✅どのような流れで進んでいったのか
✅大変だと感じたこと・苦労したこと
このようなことを中心に振り返ってみたいと思います。
思い返せば、昨年末の段階からご担当の方より「来年から本格的に動きますので宜しくお願いします」といった前振りと、サービスについての説明やミーティングはクライアント先へ伺う度に行なっていました。そのため、私も含めたチーム楠瀬としては、HP公開の半年前から動いていたことになります。
実際に年明けから、本格始動していくのですが、、、
それがまさかあのような展開になろうとは、この時は思いもしていませんでした・・・。
ミーティングから制作までの流れ
今回はHPを作成する前に、すでにクライアント側でベータ版のLPを作成し、広告も回している状態からスタートです。昨年からの事前のミーティングなども含め、サービスの内容やペルソナは共有認識として持っている状態となります。
そのため改めて年明けに行ったミーティングでは、HPの全体像を決めるところから始まりました。
ご担当の方がすでに全体像のイメージも持っていたので、そのすり合わせと認識に間違いがないかを確認するために、今まであまり経験のなかったマインドマップを作ってみようと思いました。
マインドマップとは、とても簡単に説明すると頭の中にある言葉やイメージをアウトプットするもの。
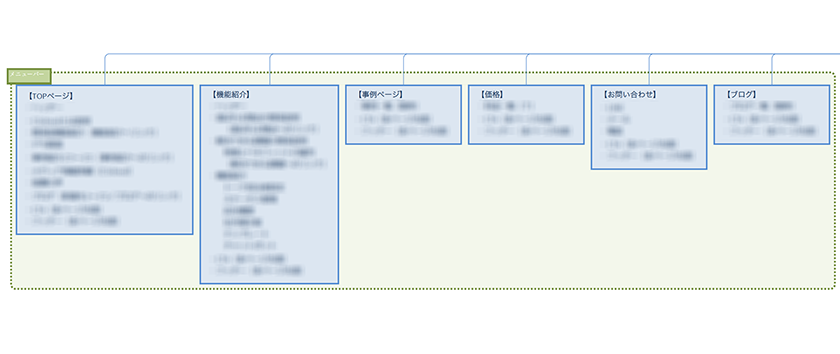
今回作ったのは、こんなイメージです。

今回初めてHPを作る際にマインドマップを作ってみた感想としては、ページが1枚であるLPやセールスレターでは必要ないけど、複数にまたがるHPでは必須だなという印象でした。
何よりもマインドマップを作成することで、各ページに入れるべき項目や飛んだ先がどのページかなど、俯瞰図として全体像をみることができます。そのため自分自身の頭が整理されていく感覚がありました。さらにクライアントともすれ違いが起こりにくくなりますし、デザイナーに渡す際にも全体像を分かりやすく説明することも可能になります。
そしてマインドマップの構成に合わせて、各ページごとのストーリーボードの作成。
やり取りを見返して見ると、2月上旬にはページ構成と各ストーリーボードも固まり、その後ライティングのOKを頂いてデザイナーとの打ち合わせが2月の下旬、原稿を渡しているのが3月初旬。
そのため、ライティングの取り掛かりからTOPページも含めた各ページ全体のOKを頂くまでに約1ヶ月というところでしょうか。
デザイナーとの打ち合わせでは、ファーストビューのイメージを練ったり、使用するイラストの発注に向けた打ち合わせをクライアント、デザイナー、楠瀬チームの3社間で行います。その後の修正などデザイナーとのやり取りの中心はチーム楠瀬で行い、こちらで判断が難しいものはクライアント側へ確認を入れたりなど、全体のデザインワークにおいてはクライアントとデザイナーの間での進行となりました。
緊急事態発生!
ここまではサイト公開へ向けてギリギリのスケジュールではありながらも、デザイナーからデザインも上がってきたりと順調に進んでいたと思います。が、、、
ここで思わぬ事態が発生します。
サービスのリリースに向けてクライアントのサービスへの想いとエンジニアさんの頑張りにより、HPには書いていない機能が新たに追加されることになったことを告げられました。しかもサービスのキモになるほどのコアになる機能の追加。それが一つではなく、たくさん…。
これが何を意味するかというと、、、
ペルソナも含めた訴求軸が変わるということです。つまり、、、プリヘッドやヘッドライン、リードなどが変更になるということ。幸いなことに(?)リード以降は機能の説明や事例などのため、構成には影響のない部分でしたが、そこからはご担当者の方ともう一度、どのように訴求をするかなどを決めることに。
この時点で結構ギリギリのスケジュール。それでも絶対に修正しなければいけない変更内容。デザイナーのコーディングも終了していたため、レイアウトの変更もできない。
幸いなことにご担当の方も、レイアウトの変更を望んでいた訳ではなかったため、ファーストビューの画像とテキストを日夜修正作業を繰り返すことで、無事リリースに至りました。
今回一番強く感じたこと・・・
今回のリリースに伴うHP制作に携わらせて頂いて、大変だなと感じたこと。それは、やはりセールスライターはライティングだけをしていれば良い訳ではないということ。もちろんライティングのみの案件もあります。何を今更と言われるかもしれませんが、クライアントとデザイナーの間にいることも必要になるということ。
今回はそのような関わり方をさせて頂きました。
例えば、デザイナーは当然打ち合わせをした内容までしか情報を持っていません。そのためサービスの内容がしっかり頭に入っていないと、デザイナーからの確認の際に、その都度リリースに向けて忙しく動いているご担当の方へ確認することになってしまいます。
さらにデザイナーからの確認は専門的な部分も多かったりします。今回に限らず、ライティング周辺のスキルや知識、特にデザインやHTMLなどの知識があるとウェブデザイナーとの話はもっとスムーズになるのかなと感じました。
もちろん毎回そのスキルや知識を使う訳でもありません。そのため積極的に学ばなければいけないということではなく、基礎知識だけでもあると全体の話もデザイナーとの話もスムーズになるのかな、というイメージでしょうか。
今回は残念ながら、ご担当者の方の要望やデザイナーの出来る・出来ないの線引きなど、伝書鳩のように往復してしまっていたのではないかなと反省点もありました。特にHTMLやコーディングについては、もう少し知識を付けないと今回のように間に入る場合は、クライアントにもデザイナーにも迷惑がかかってしまうと感じました。
トップランカーこそハードワーク
そして何と言っても一番大変だったと思うのは、楠瀬チームではなく、言うまでもなくクライアントのご担当の方でした。かなり密に連絡をやり取りさせて頂いていたため、日中だけではなく、深夜や早朝にもチャットワークへメッセージが入っていたと思います。
私が言うのもおかしな話かもしれませんが、「この方はいつ寝ているのだろうか・・・?」と心配になるほどハードワークをされていました。
ボスである楠瀬がよく話をしている「トップランカーこそハードワークしている」という言葉。それを目の前で拝見させて頂いたように思います。
まとめ
今回はHPの流れなどを中心に書いて見ましたが、いかがでしたでしょうか?最後にもう一度、簡単に流れを箇条書きにおこうと思います。
【HP立ち上げの今回の流れ】
打ち合わせ
↓
リサーチ
↓
マインドマップの作成
↓
各ページのストーリーボード
↓
トップページのライティング
↓
各ページのライティング
↓
イメージ画像やイラストを検索
↓
デザイナーと打ち合わせ
↓
デザインアップ
↓
デザインや原稿の各種調整
↓
サイト公開
立ち上げ段階からかかわらせて頂けたことで、また一つセールスライター の楽しさを実感させて頂きました。1つのサービスを新しくリリースする大変さや楽しさを共有させて頂けた今回の経験はとても貴重なものですし、今後に活かしたいなと思います。